Markdown: sintassi e perchè usarlo
 Markdown è un linguaggio di markup (come HTML) che permette la realizzazione di testi in modo rapido e semplice formattandoli velocemente grazie ad una sintassi essenziale che evita l'uso di pesanti menu e funzionalità dei normali editor di testo.
Markdown è un linguaggio di markup (come HTML) che permette la realizzazione di testi in modo rapido e semplice formattandoli velocemente grazie ad una sintassi essenziale che evita l'uso di pesanti menu e funzionalità dei normali editor di testo.
E' ottimo editor per blogger o wiki ma viene usato anche per redigere tesi universitarie, racconti e qualunque altro tipo di testo. Permette di concentrarsi su ciò che si scrive.
Come ho scritto prima, per un blogger è estremamente comodo perchè permette di esportare il testo in un HTML molto pulito e ottimizzato per il blog.
Nell'allegro mondo di internet è possibile trovare molti editor markdown per tutti i sistemi operativi.
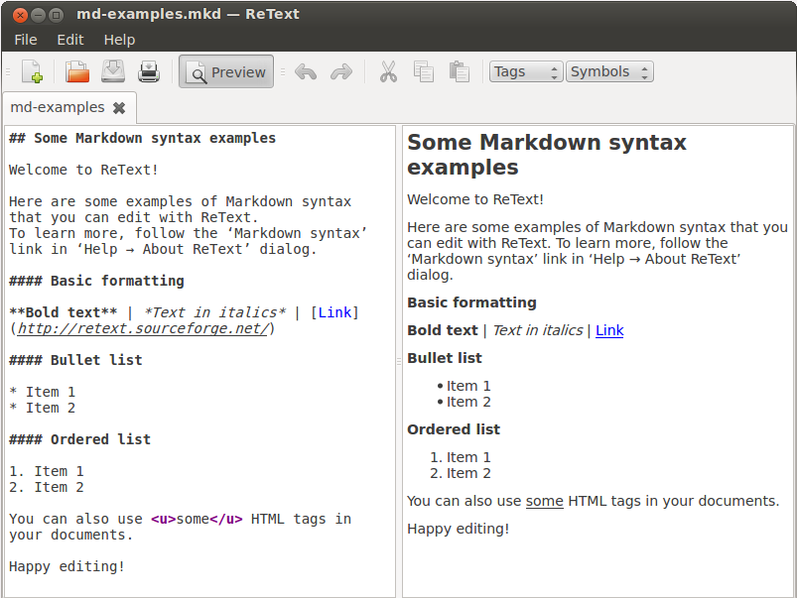
Per Linux c'è ReText (quello che sto usando ora) e MoMe (Minimalist Offline Markdown Editor)
 per Windows è molto diffuso MarkdownPad mentre per Mac c'è Byword (a pagamento) o Mou (gratuito).
per Windows è molto diffuso MarkdownPad mentre per Mac c'è Byword (a pagamento) o Mou (gratuito).
Sintassi Markdown
Per capire meglio la semplicità di markdown si possono vedere i seguenti esempi della sua sintassi.
Intestazioni o headers
Le instestazioni si scrivono iniziandole con uno o più cancelletti "#". Il numero di cancelletti indica il livello dell'intestazione:
#Intestazione di primo livello ##Intestazione di secondo livello ###Intestazione di terzo livello ... ######Intestazione di sesto livello
Grassetto (bold) o corsivo (italic)
Per formattare una parte del testo in grassetto o in corsivo è sufficiente racchiuderlo all'interno di alcuni caratteri:
Due asterischi all'inizio e alla fine per fare il grassetto:
**grassetto**
Un solo asterisco per fare il corsivo (italic)
*corsivo*
Elenchi puntati o numerati (List)
Gli elenchi puntati si possono fare scrivendo davanti ad ogni voce un asteristico (*) o un più (+) o un meno (-). Esempio:
* prima voce * seconda voce * terza voce
+ prima voce + seconda voce + terza voce
- prima voce - seconda voce - terza voce
In tutti e tre i casi l'effetto è il medesimo:
- prima voce
- seconda voce
- terza voce
Gli elenchi numerati invece si fanno con il numero, il punto e lo spazio. Esempio:
1. prima voce 2. seconda voce 3. terza voce
l'effetto sarà:
- prima voce
- seconda voce
- terza voce
ATTENZIONE, non serve che si gestisca manualmente la sequenzialità dei punti; lo stesso effetto l'avrei ottenuto mettento "1. " a tutte le voci. Esempio:
1. prima voce 1. seconda voce 1. terza voce
l'effetto sarà identico al precedente esempio con la numerazione consecutiva:
- prima voce
- seconda voce
- terza voce
Sia per gli elenchi puntati che per quelli numerati, per aggiungere un livello ad una voce è sufficiente scrivere le sotto-voci dopo un TAB. Esempio:
1. prima voce
1. seconda voce
3. sotto-voce 1
3. sotto-voce 2
1. terza voce
l'effetto sarà:
- prima voce
- seconda voce
- sotto-voce 1
- sotto-voce 2
- terza voce
Code
In Markdown è sufficiente scrivere testo dopo un TAB affinchè venga interpretato come un blocco code. In realtà, markdown lo formatta con la combinazione di pre (pre-formatted code) e code:
questo è formattato in code ed è stato sufficiente scriverlo dopo un TAB.
Per uscire dalla formattazione code ricominciare a scrivere dalla prima colonna.
Links
Per aggiungere un link è sufficiente indicare il testo all'interno di parentesi quadre seguito immediatamente dal link all'interno di parentesi tonde.
Ad esempio scrivendo:
[Blog su Linux e Opensource](http://www.sefi.it)
è la stessa cose che scrivere il seguente codice HTML:
<a href="http://www.sefi.it">Blog su Linux e Opensource</a>
e il risultato sarà
Se si desidera che il click sul link apra un'altra scheda utilizzando l'opzione target="_blank" dell'HTML, in markdown si scrive così:
[Blog su Linux e Opensource](http://www.sefi.it){:target="_blank"}
che verrà tradotta nel seguente HTML:
<a href="http://www.sefi.it" target="_blank">Blog su Linux e Opensource</a>
Blockquote
Per fare un blockquote è sufficiente scrivere anticipando il testo dal simbolo "maggiore" (>)
Esempio:
> questo è un blockquote > e questo è l'effetto. > che ovviamente dipende dal vostro CSS
l'effetto sarà:
questo è un blockquote
e questo è l'effetto.(che ovviamente dipende dal vostro CSS)
Linea continua orrizzontale
Se si vuole "disegnare" una linea continua orrizzontale è sufficiente scrivere 3 o più caratteri meno (-).
Ad esempio, scrivendo così:
---
si ottiene questo:
Tabelle (Table)
Per fare una tabella è sufficiente disegnarla in questo modo:
| Col.1 | Col.2 | Col.3 | | :------------------- |:--------------:| -----:| | Questa colonna | invece questa | 125 | | è allineata | è | 1.542 | | a sinistra | centrata | 12 |
ed il risultato sarà il seguente:
| Col.1 | Col.2 | Col.3 |
|---|---|---|
| Questa colonna | invece questa | 125 |
| è allineata | è | 1.542 |
| a sinistra | centrata | 12 |
L'allineamento del contenuto delle colonne viene dato dalla posizione del carattere due punti (:) sulla linea divisoria tra testata e righe:
- ":" a sinistra significa allineamento a sinistra (vedi colonna 1)
- ":" a destra significa allineamento a destra (vedi colonna 3)
- ":" sia a sinistra che a destra significa allineamento centrato (vedi colonna 2)
Conclusione
Come si può notare, markdown offre una sintassi semplice e potente allo stesso tempo.
Approfondimenti sintassi a questi link:
- http://daringfireball.net/projects/markdown/syntax
- https://help.github.com/articles/github-flavored-markdown